44 bootstrap badges and labels
mdbootstrap.com › docs › standardBootstrap Badges - examples & tutorial Badges Bootstrap 5 Badges component Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component. › bootstrap-tutorialLearn Bootstrap Tutorial - JavaTpoint Before learning Bootstrap, you must have the basic knowledge of HTML and CSS. Audience. Our Bootstrap tutorial is designed to help beginners and professionals. Problem. We assure that you will not find any problem in this Bootstrap tutorial. But if there is any mistake, please post the problem in contact form.
› bootstrap_badges_labelsBootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

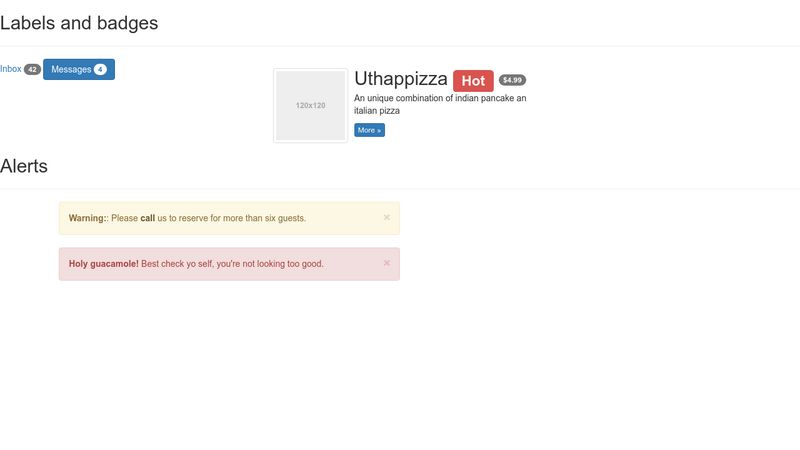
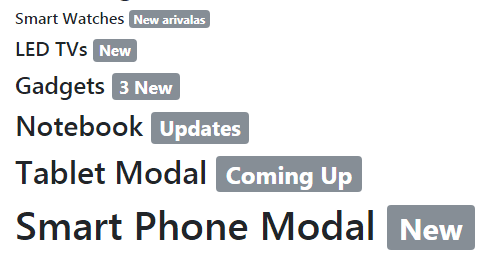
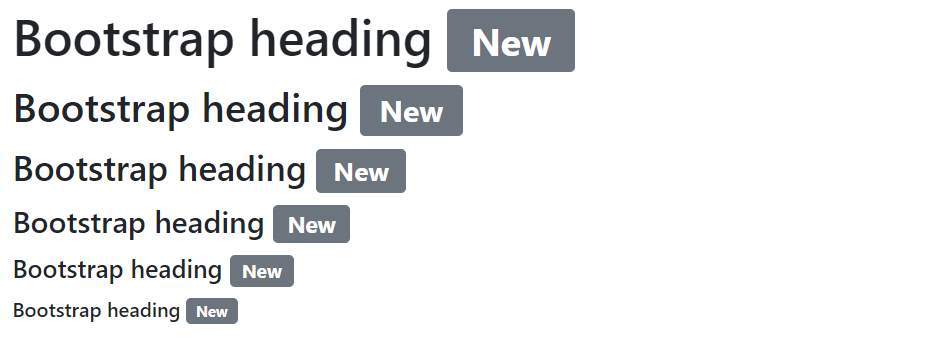
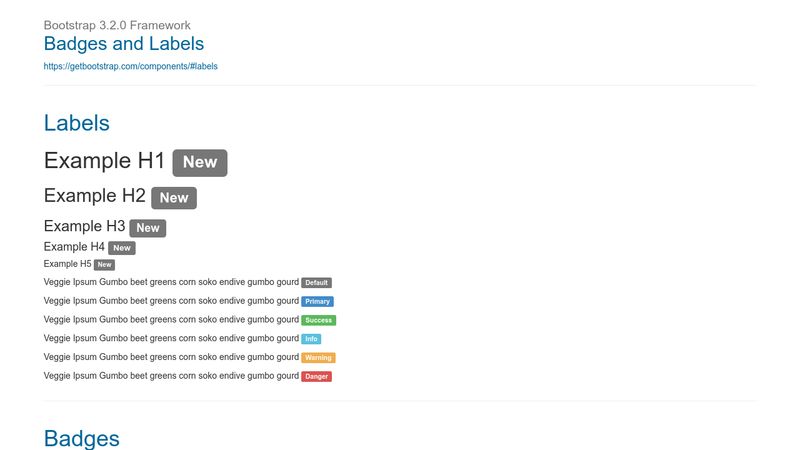
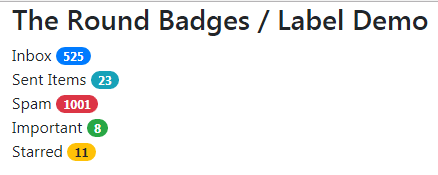
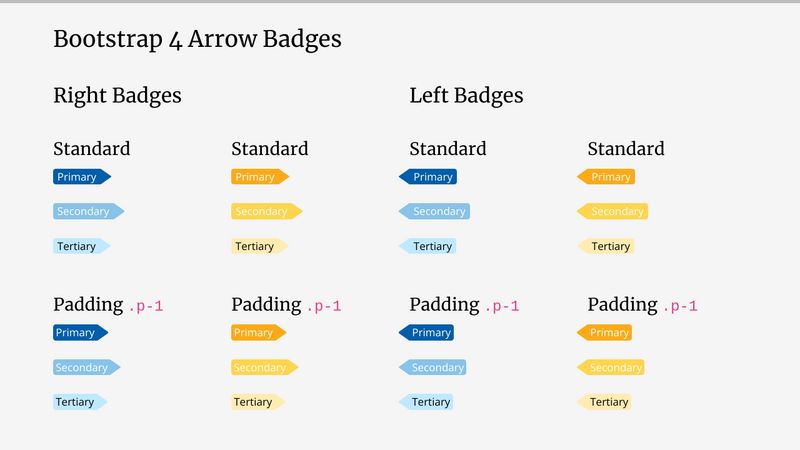
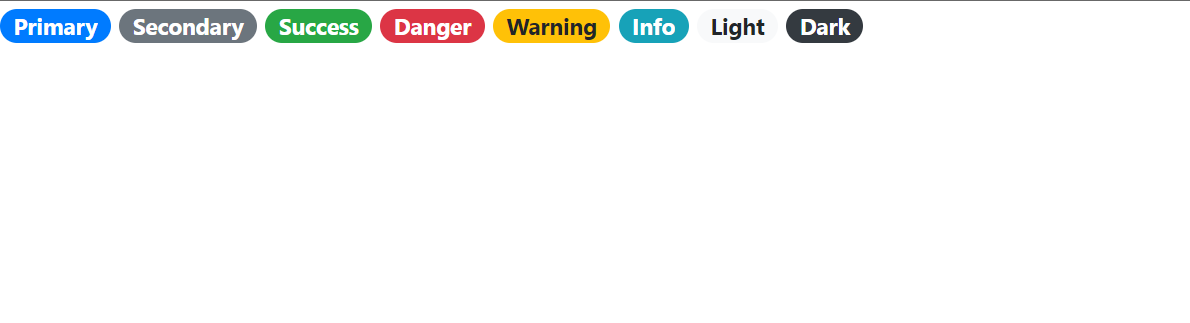
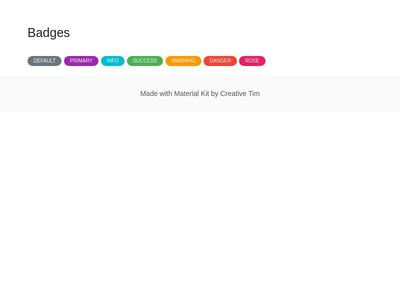
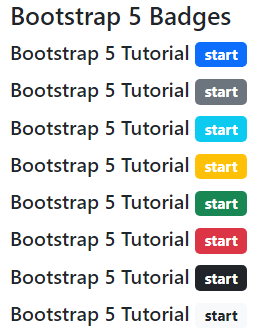
Bootstrap badges and labels
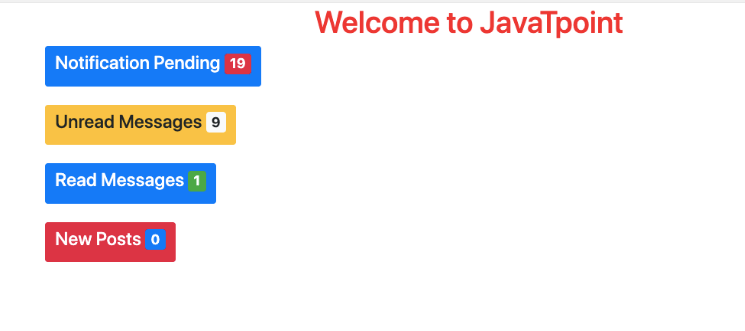
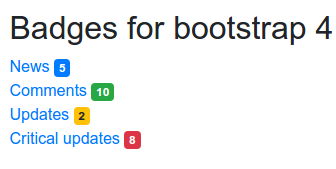
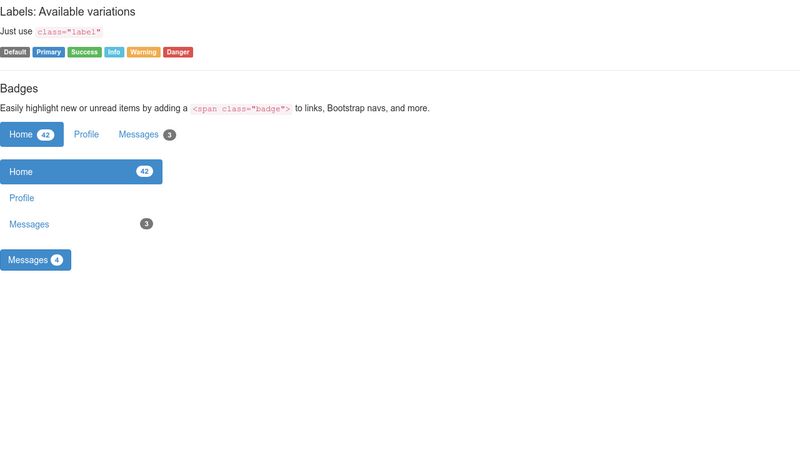
getbootstrap.com › docs › 4Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ... getbootstrap.com › 2 › componentsComponents · Bootstrap Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. Tabbable example. To make tabs tabbable, create a .tab-pane with unique ID for every tab and wrap them in .tab-content. › bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
Bootstrap badges and labels. stackoverflow.com › questions › 41664991css - Bootstrap 4, How do I center-align a button? - Stack ... Dec 10, 2019 · In Bootstrap 4 one should use the text-center class to align inline-blocks. NOTE: text-align:center; defined in a custom class you apply to your parent element will work regardless of the Bootstrap version you are using. › bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other getbootstrap.com › 2 › componentsComponents · Bootstrap Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. Tabbable example. To make tabs tabbable, create a .tab-pane with unique ID for every tab and wrap them in .tab-content. getbootstrap.com › docs › 4Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ...






































Post a Comment for "44 bootstrap badges and labels"