44 d3 pie chart labels outside
plotly.com › javascript › pie-chartsPie charts in JavaScript - Plotly Pie Charts in JavaScript How to graph D3.js-based pie charts in javascript with D3.js. Examples of pie charts, donut charts and pie chart subplots. New to Plotly? Plotly is a free and open-source graphing library for JavaScript. plotly.github.io › plotly › generatedplotly.graph_objects.Heatmap — 5.9.0 documentation Sets the angle of the tick labels with respect to the horizontal. For example, a tickangle of -90 draws the tick labels vertically. The ‘tickangle’ property is a angle (in degrees) that may be specified as a number between -180 and 180. Numeric values outside this range are converted to the equivalent value (e.g. 270 is converted to -90 ...
Pie charts in JavaScript - Plotly In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. The example below uses the grid method (with a 2 x 2 grid defined in the layout) for the first three traces and the X and Y method for the fourth trace.

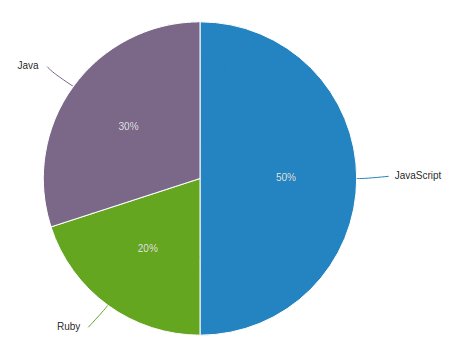
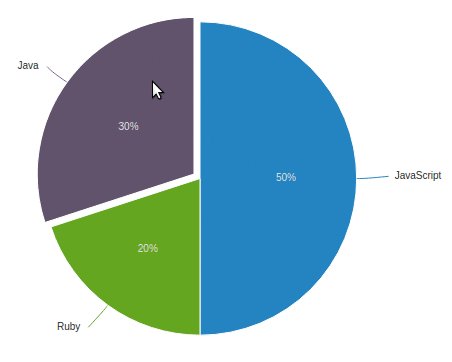
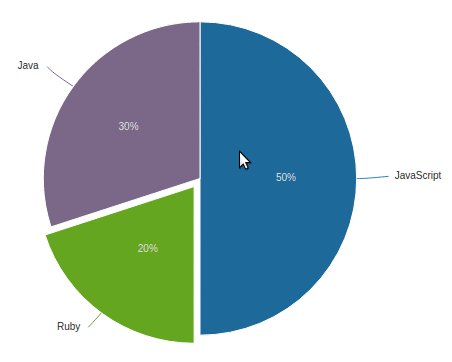
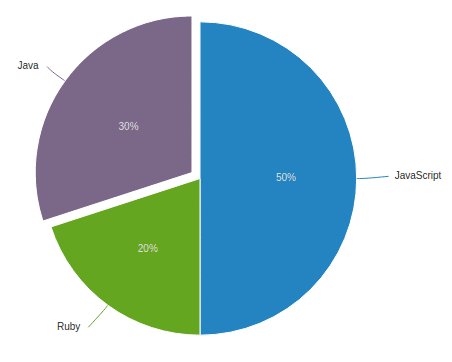
D3 pie chart labels outside
Video Game News & Reviews | Engadget 15.9.2022 · Find in-depth news and hands-on reviews of the latest video games, video consoles and accessories. D3.js Line Chart Tutorial - Shark Coder 30.12.2020 · index.html — will contain the root HTML element to which we’ll append our SVG element with the help of D3; chart.js — will contain the D3/JS code; chart.css — will contain CSS rules; Now let’s prepare our HTML file: sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation.
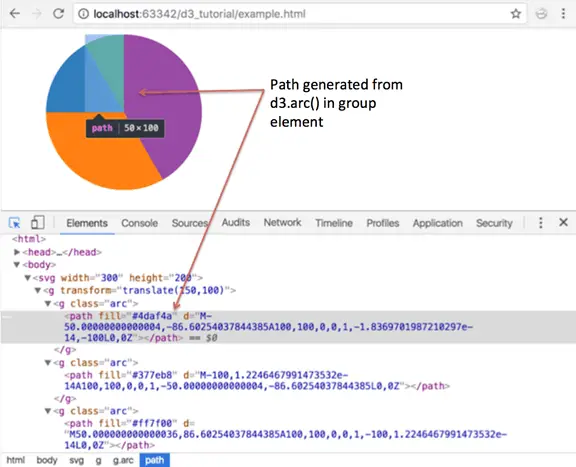
D3 pie chart labels outside. github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. github.com › JesperLekland › react-native-svg-chartsJesperLekland/react-native-svg-charts - GitHub Apr 14, 2020 · Spacing outside of the labels. Only applicable if scale=d3Scale.scaleBand and should then be equal to spacingOuter prop on the actual BarChart: formatLabel: value => {} A utility function to format the text before it is displayed, e.g `value => "$" + value: contentInset { top: 0, bottom: 0 } Used to sync layout with chart (if same prop used ... Google sheets chart tutorial: how to create charts in google sheets 15.8.2017 · The graph is built. If Google Sheets didn't guess your requirement and offered you a column diagram (which happens quite often), correct the situation by choosing a new type of chart - pie chart (Chart editor - Data - Chart type). You can edit the layout and style of a pie chart the same way, as you've done it for a column chart and a line chart. › pieCreate a Pie Chart, Free . Customize, download and easily ... Create a customized Pie Chart for free. Enter any data, customize the chart's colors, fonts and other details, then download it or easily share it with a shortened url | Meta-Chart.com !
plotly.com › python › referencePie traces in Python - Plotly Code: fig.update_traces(labels=, selector=dict(type='pie')) Type: list, numpy array, or Pandas series of numbers, strings, or datetimes. Sets the sector labels. If `labels` entries are duplicated, we sum associated `values` or simply count occurrences if `values` is not provided. Scatter3d traces in Python - Plotly A plotly.graph_objects.Scatter3D trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized as scatter point or lines in 3D dimension is set in `x`, `y`, `z`. Text (appearing either on the chart or on hover only) is via `text`. 23 Best Data Visualization Tools of 2022 (with Examples) 3.8.2022 · Outside of the free Basic plan, the Pro subscription is $25 per month. ... bar, pie, and scatter charts within the D3.js frameworks. Data visualization example. Source: Nebula-graph. Pricing. D3.js is free. Pros. Free, open-source ... A column chart will contain data labels along the horizontal axis with measured metrics or values ... sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation.
D3.js Line Chart Tutorial - Shark Coder 30.12.2020 · index.html — will contain the root HTML element to which we’ll append our SVG element with the help of D3; chart.js — will contain the D3/JS code; chart.css — will contain CSS rules; Now let’s prepare our HTML file: Video Game News & Reviews | Engadget 15.9.2022 · Find in-depth news and hands-on reviews of the latest video games, video consoles and accessories.







































Post a Comment for "44 d3 pie chart labels outside"