41 bootstrap 4 badges and labels
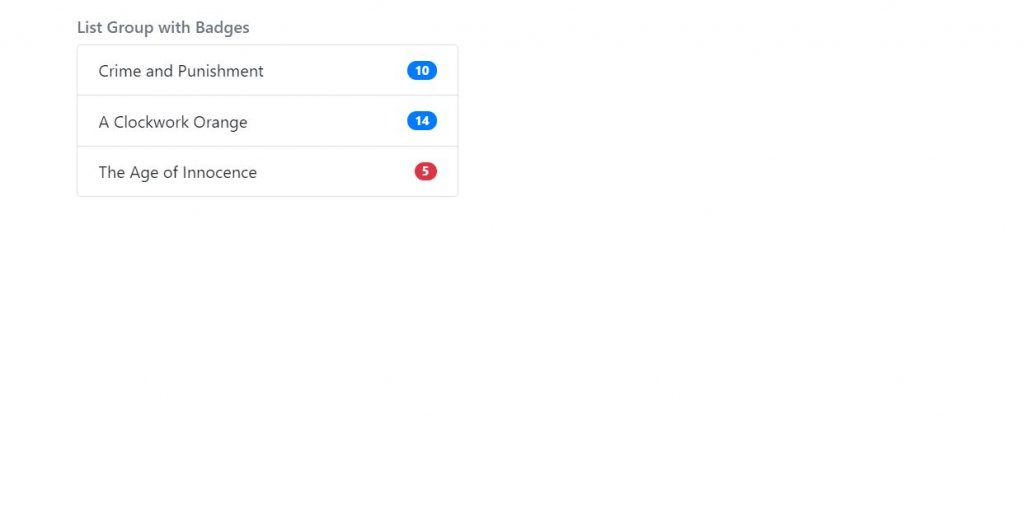
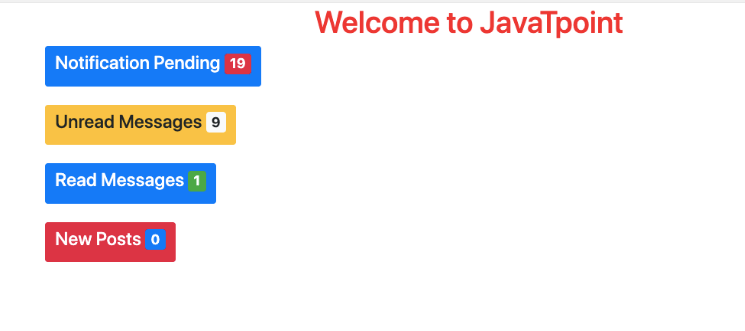
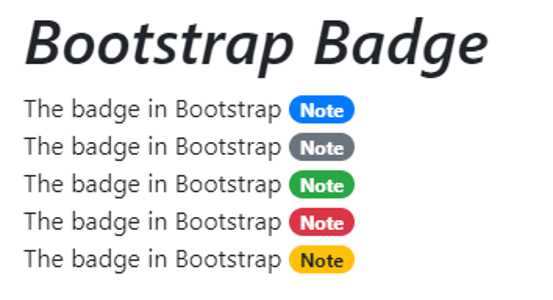
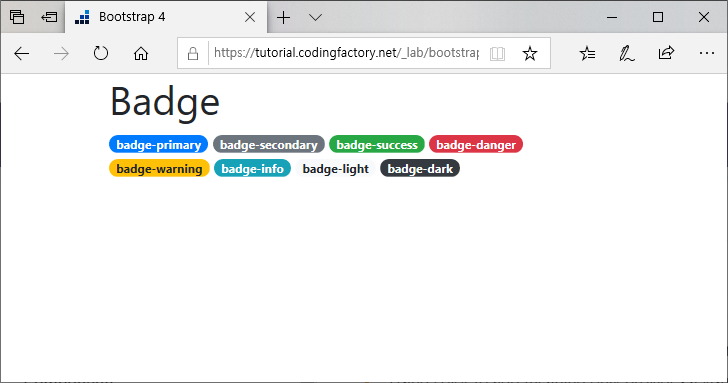
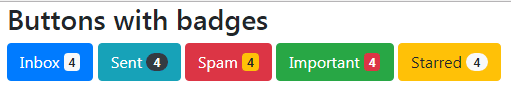
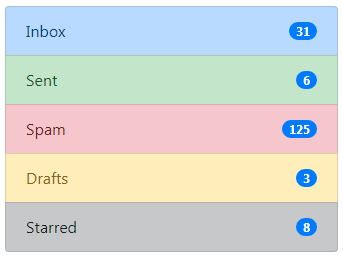
Bootstrap Badges and Labels - W3Schools Badges. Badges are numerical indicators of how many items are associated with a link: News 5 Comments 10 Updates 2. The numbers (5, 10, and 2) are the badges. Components · Bootstrap Always add labels. Screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute.
Components · Bootstrap Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. ... For easy implementation, labels and badges will simply collapse (via ...

Bootstrap 4 badges and labels
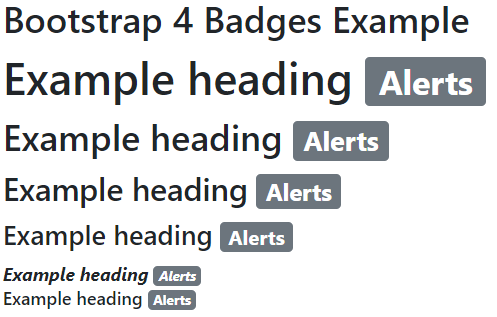
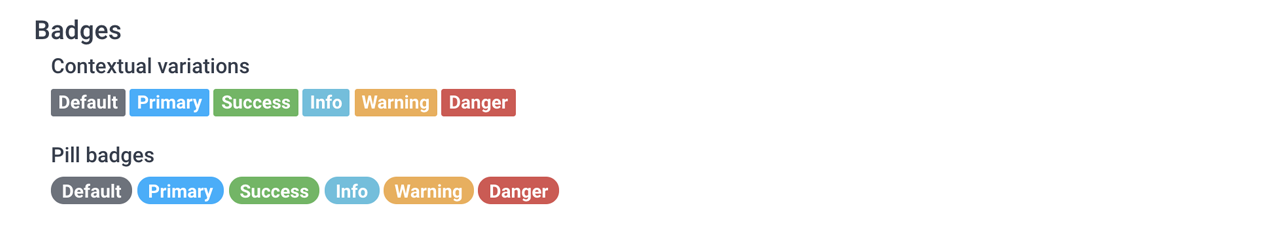
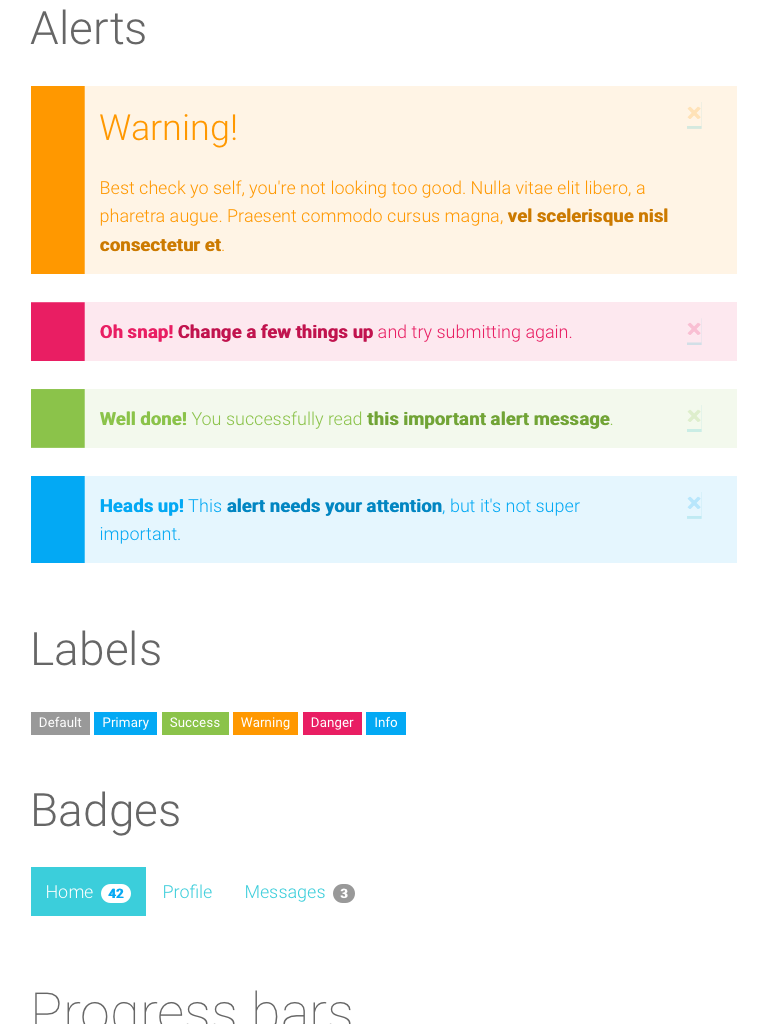
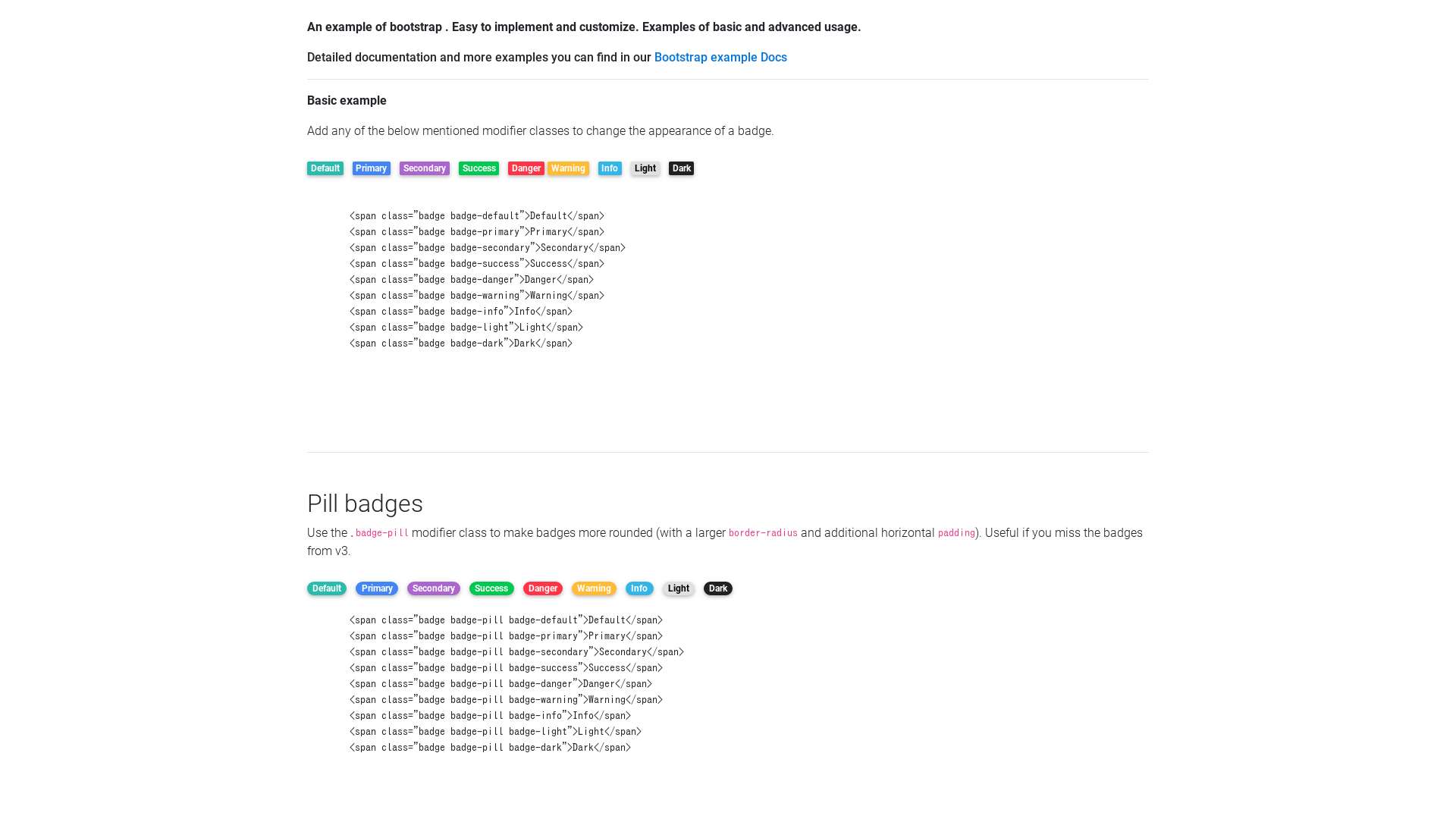
Bootstrap - Labels - tutorialspoint.com Bootstrap - Labels, This chapter covers Bootstrap labels. Labels are great for offering counts, tips, or other markup for pages. Use class .label to display labels as shown in the Badges · Bootstrap v5.0 Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ... Bootstrap 4 All CSS Classes - W3Schools Badges.badge-info: Teal badge. Indicates a neutral informative change or action: Try it: Badges.badge-light: Light badge. Light grey alert box: Try it: Badges.badge-pill: Makes a badge more round: Try it: Badges.badge-primary: Blue badge. Indicates an important action: Try it: Badges.badge-secondary: Grey badge. Indicates a "less" important ...
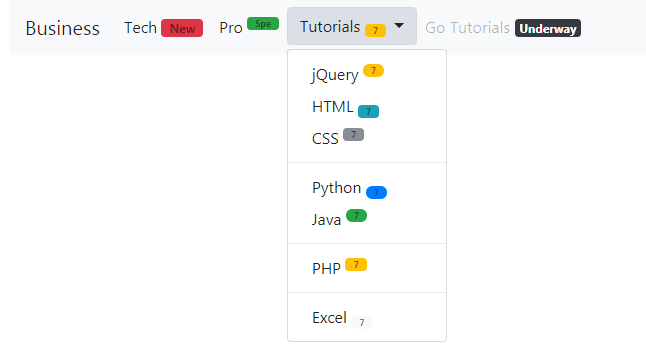
Bootstrap 4 badges and labels. html - Bootstrap 4: Multilevel Dropdown Inside Navigation ... The 50% width messes things up with long labels. ... Here is another variation on the Bootstrap 4.1 Navbar with multi-level dropdown. This one uses minimal CSS for ... Bootstrap 4 All CSS Classes - W3Schools Badges.badge-info: Teal badge. Indicates a neutral informative change or action: Try it: Badges.badge-light: Light badge. Light grey alert box: Try it: Badges.badge-pill: Makes a badge more round: Try it: Badges.badge-primary: Blue badge. Indicates an important action: Try it: Badges.badge-secondary: Grey badge. Indicates a "less" important ... Badges · Bootstrap v5.0 Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ... Bootstrap - Labels - tutorialspoint.com Bootstrap - Labels, This chapter covers Bootstrap labels. Labels are great for offering counts, tips, or other markup for pages. Use class .label to display labels as shown in the





































Post a Comment for "41 bootstrap 4 badges and labels"